Zugriff auf mobile Websites mit Desktop-Browser (PC)
In unserem täglichen Leben, wenn wir uns mit der Online-Nutzung des Internets befassen, besuchen wir täglich viele Websites. Beim Öffnen solcher Websites mit beliebigen Mobilgeräten(Mobile) werden normalerweise automatisch verkleinerte und verkleinerte Versionen angezeigt. Dies liegt daran, dass die Seite für alle mobilen Geräte schneller geladen werden kann und somit die Datennutzung des Verbrauchers reduziert wird. Dahinter wird zu Ihrer Information das Bootstrap- Konzept verwendet. Die Verwendung einer für Mobilgeräte kompatiblen(mobile compatible) Website in einem Desktop-Browser ist nützlich, wenn Sie eine langsamere Internetverbindung haben und jede Webseite schnell laden können. Wenn Sie jetzt eine beliebige Website in Form der mobilen Version öffnen, können Sie nicht nur schneller auf die Website zugreifen, sondern auch beim Einsparen von Datenverbrauch.

Diese Funktion zum Anzeigen Ihrer mobilen Version der Website in Ihrem Desktop-Browser hilft Entwicklern auch dabei, mobile Websites zu überprüfen und zu testen. Falls Sie nach einem Ansatz suchen, um eine beliebige Website als mobile Version von Ihrem Desktop-Browser aus zu öffnen und darauf zuzugreifen, ist dieser Artikel genau das Richtige für Sie.
Zugriff auf mobile Websites mit Desktop-Browser (PC)(Access Mobile Websites Using Desktop Browser (PC))
Stellen Sie sicher, dass Sie einen Wiederherstellungspunkt erstellen,(create a restore point) falls etwas schief geht.
Methode 1: Öffnen Sie mobile Websites mit Google Chrome(Method 1: Open Mobile Websites Using Google Chrome)
Der Zugriff auf die mobile Version einer beliebigen Website über Ihren PC-Browser erfordert die Verwendung der User-Agent-Switching-Erweiterung(User-Agent Switching extension)(User-Agent Switching extension) . Dies ist für den Chrome-(Chrome web) Webbrowser verfügbar. Hier müssen Sie einige Schritte ausführen, um auf die mobile Version einer beliebigen Website im Chrome - Browser Ihres Desktops zuzugreifen.
1. Zuerst(First) müssen Sie die User-Agent Switcher - Erweiterung in Ihrem Chrome - Browser über diesen Link installieren .
2. Klicken Sie unter dem Link auf „ Zu Chrome hinzufügen(Add to Chrome) “, um die Erweiterung in Ihrem Browser zu installieren.

3. Ein Popup-Fenster wird angezeigt. Klicken Sie auf Erweiterung(Add extension) hinzufügen und starten Sie Chrome neu.

4. Als nächstes müssen Sie in der Leiste für den einfachen Zugriff Ihres Browsers die Verknüpfung für die( select the shortcut for) Erweiterung „ User-Agent Switcher “ auswählen.(User-Agent Switcher)
5. Von dort aus müssen Sie Ihre mobile Web-Engine auswählen. Wenn Sie beispielsweise eine für Android optimierte Webseite öffnen möchten, müssen Sie „ Android “ auswählen. Sie können jedes Gerät nach Ihren Wünschen auswählen.

6. Besuchen Sie jetzt eine beliebige Webseite und diese Website wird in dem zuvor ausgewählten mobilkompatiblen Format angezeigt.

PROFITIPP: (PRO TIP:) 12 Möglichkeiten, Google Chrome schneller zu machen(12 Ways To Make Google Chrome Faster)
Methode 2: Öffnen Sie mobile Websites mit Mozilla Firefox(Method 2: Open Mobile Websites Using Mozilla Firefox)
Ein weiterer beliebter Webbrowser ist der Mozilla Firefox , bei dem Sie ein Browser-Add-on hinzufügen müssen, um auf mobile kompatible Websites zugreifen zu können. Dazu müssen Sie die folgenden Schritte ausführen:
1. Wenn auf Ihrem Desktop ein Mozilla Firefox -Webbrowser installiert ist, müssen Sie ein Add-On in Ihrem Browser installieren. Dazu müssen Sie in Ihrem Browser auf die Schaltfläche Einstellungen klicken und „ (Settings)Add-ons “ auswählen.

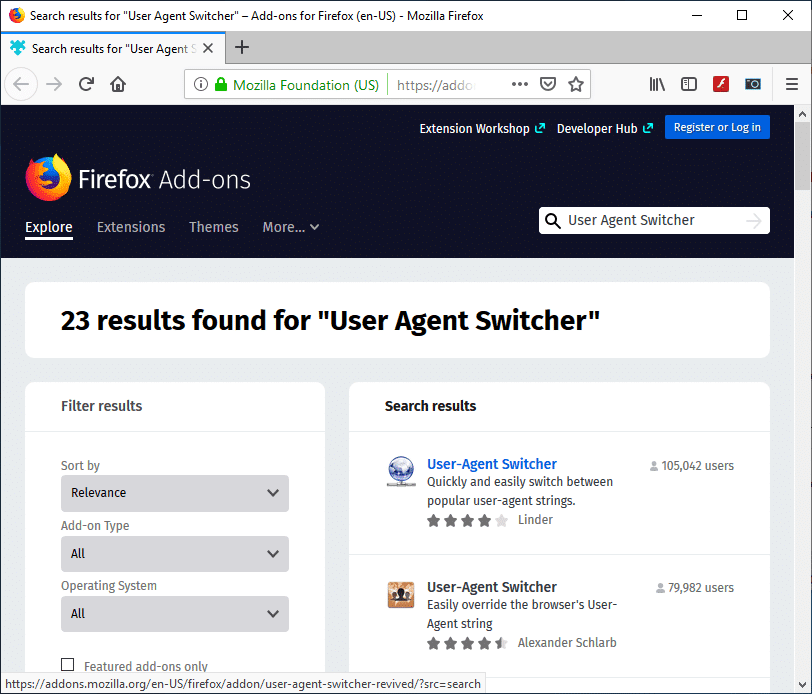
2. Suchen Sie nach dem User-Agent Switcher.(Search for the User-Agent Switcher.)

3. Klicken Sie nun auf das erste Ergebnis( first result) der User-Agent Switcher - Erweiterungssuche.
4. Klicken Sie auf der Seite User-Agent Switcher auf (Switcher)Zu Firefox( Add to Firefox) hinzufügen, um das Add-on zu installieren.

5. Stellen Sie nach der Installation des Add-(Add-on) ons sicher, dass Sie Firefox neu starten .
6. Wenn Sie das nächste Mal Ihren Browser öffnen, können Sie eine Verknüpfung der User-Agent Switcher-Erweiterung sehen.(shortcut of the User-Agent Switcher extension.)
7. Klicken Sie auf das Verknüpfungssymbol(shortcut icon) und wählen Sie den standardmäßigen User-Agent Switcher(choose the default User-Agent Switche) . Sie haben die Möglichkeit, ein beliebiges mobiles(Mobile) Gerät, einen beliebigen Desktop-Browser und ein beliebiges Betriebssystem(Operating System) auszuwählen .

8. Öffnen Sie nun eine beliebige Website, die in der mobilen Version der Website in Ihrem Desktop-Browser geöffnet wird. (mobile version of the website on your desktop browser. )

Methode 3: Opera Mini Simulator verwenden (veraltet)(Method 3: Using Opera Mini Simulator (Deprecated))
Hinweis:(Note:) Diese Methode funktioniert nicht mehr; Bitte verwenden Sie die nächste.
Wenn Ihnen die beiden oben genannten Methoden zur Verwendung der Option User Agent Switcher(User Agent Switcher) nicht gefallen , haben Sie immer noch eine andere Möglichkeit, eine für Mobilgeräte optimierte Version einer beliebigen Website in Ihrem Desktop-Browser mit einem anderen beliebten Simulator anzuzeigen – Opera Mini Mobile Website Simulator . Hier sind die Schritte, um mit dem Opera Mini Simulator(Opera Mini Simulator) auf die mobile Version einer beliebigen Website in Ihrem PC-Webbrowser zuzugreifen :
- Sie können einen beliebigen Webbrowser( start any web browser) Ihrer Wahl starten.
- Geben Sie in die Adressleiste die Webseite Opera Mini Mobile Website Simulator ein und navigieren Sie zu ihr.(Opera Mini Mobile Website Simulator webpage.)
- Um den Simulator zu verwenden, müssen Sie einige Berechtigungen erteilen, klicken Sie auf „ Zustimmen“.(Agree.)
- Wenn Sie das nächste Mal eine Website in Ihrem Browser öffnen, wird diese in der für Mobilgeräte optimierten Version angezeigt.
Methode 4: Entwicklertools verwenden: Element untersuchen(Method 4: Use Developer Tools: Inspect Element)
1. Öffnen Sie Google Chrome.
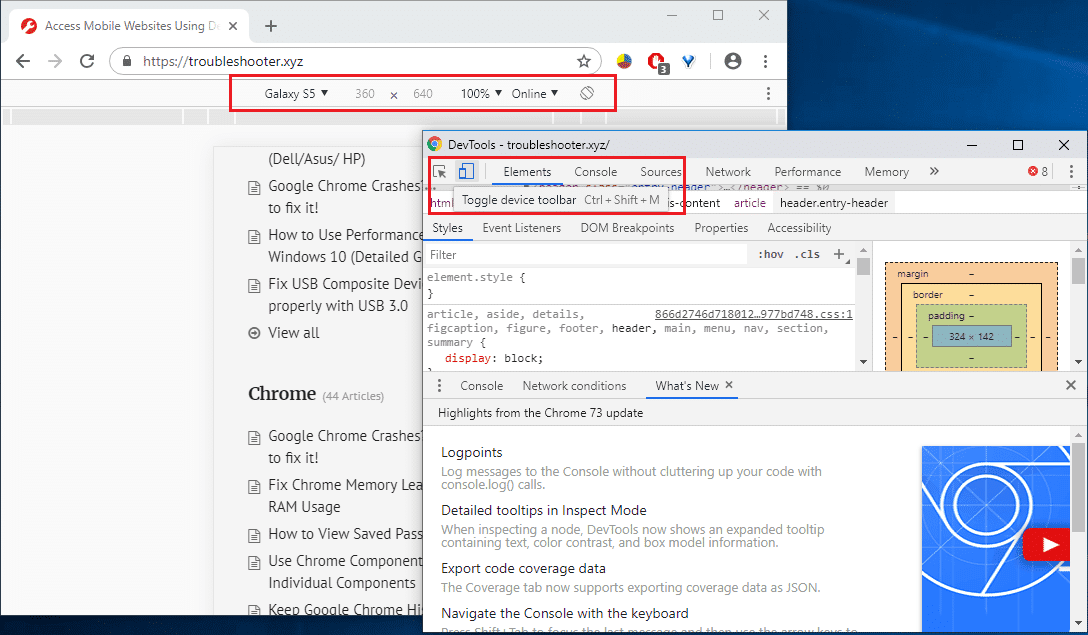
2. Klicken Sie nun mit der rechten Maustaste( right-click) auf eine beliebige Seite (die Sie als mobilkompatibel laden möchten) und wählen Inspect Element/Inspect.

3. Dadurch wird das Developer's Tool - Fenster geöffnet.
4. Drücken Sie Ctrl + Shift + M , und Sie werden sehen, dass eine Symbolleiste erscheint.

5. Wählen Sie aus der Dropdown- Liste ein beliebiges Gerät(select any device) aus, z. B. iPhone X.

6. Genießen Sie die mobile Version der Website in Ihrem Desktop-Browser.
Empfohlen:(Recommended:)
- Deaktivieren Sie Windows Defender dauerhaft in Windows 10(Permanently Disable Windows Defender in Windows 10)
- Warum müssen Sie den Schnellstart in Windows 10 deaktivieren?(Why do You need To Disable Fast Startup In Windows 10?)
- Beheben Sie den Blue Screen of Death-Fehler unter Windows 10(Fix Blue Screen of Death error on Windows 10)
- Reparieren Sie den Rechner, der in Windows 10 nicht funktioniert(Fix Calculator Not Working in Windows 10)
Ich hoffe, dieser Artikel war hilfreich. Sie können jetzt ganz einfach mit dem Desktop-Browser auf mobile Websites zugreifen( Access Mobile Websites Using the Desktop browser) , aber wenn Sie noch Fragen zu diesem Tutorial haben, können Sie diese gerne im Kommentarbereich stellen.
Related posts
So löschen Sie die Warteschlange in Spotify auf Desktop und Mobilgeräten
So sehen Sie alle auf Zoom (auf Desktop und Mobilgeräten)
So machen Sie einen Screenshot auf Netflix (Desktop & Mobil)
So ändern Sie das Passwort auf Netflix (Mobil & Desktop)
So wechseln Sie mit der Tastenkombination zwischen Browser-Tabs
Wie man klassisches Minecraft im Browser spielt
So greifen Sie unter Windows 10 auf die Sound-Systemsteuerung zu
So verwenden Sie Torrents auf mobilen Apple-Geräten
So tätigen Sie Videoanrufe per Telegramm (auf Mobilgeräten und Desktops)
So stoppen/deaktivieren Sie Reddit-Benachrichtigungen auf Mobilgeräten und Desktops
So erstellen Sie eine Seite im Querformat in Word
So zeigen Sie die Desktop-Version von Facebook auf einem Android-Telefon an
Fahren Sie Windows mit Tastaturkürzeln herunter
So greifen Sie auf die Facebook Desktop-Version auf dem iPhone zu
Starten Sie den Webbrowser standardmäßig immer im privaten Browsermodus
So melden Sie einen Benutzer auf Discord (Desktop oder Mobil)
Beheben Sie den Fehler „Ungültiger Zugriff auf den Speicherort“ in Valorant
So extrahieren Sie WhatsApp-Gruppenkontakte (2022)
Was ist eine MKV-Datei und wie wird sie geöffnet?
Korrigieren Sie den schwarzen Desktop-Hintergrund in Windows 10
