So simulieren Sie eine langsame Internetverbindung zum Testen
Meine Website wird auf meinem Heimcomputer blitzschnell geladen, aber das liegt wahrscheinlich daran, dass ich Verizon FIOS mit einem 100/100- Internetplan(Internet) habe . Selbst wenn ich versuche, mein Handy zu verwenden, wird die Seite immer noch außergewöhnlich schnell geladen, da ich zwischen vier und fünf Balken 4G LTE -Geschwindigkeit habe.
Wenn ich die Ladezeit meiner Seite in Google Analytics(Google Analytics) überprüfe, sind es bei mir leider nicht die 1 oder 2 Sekunden, die es braucht, bis die Seite geladen ist, sondern deutlich höhere Werte wie 5 oder 7 oder 10 Sekunden! Offensichtlich besuchen wahrscheinlich nur sehr wenige Leute meine Website mit einer ultraschnellen Breitbandverbindung.
Da ich kein klares Bild von der tatsächlichen Ladezeit meiner Website bekam, wollte ich eine langsame Verbindung auf meinem Computer simulieren, um zu sehen, welche Komponenten die meiste Zeit zum Laden benötigen. Wenn Sie online suchen, werden Sie viele Websites finden, die Proxys und andere ausgefallene Debugging-Tools vorschlagen, von denen einige kostenpflichtig sind.
Es gibt jedoch eine Lösung für dieses Problem, die völlig kostenlos und viel einfacher zu verwenden ist. Wenn Sie Google Chrome bereits auf Ihrem Computer installiert haben, haben Sie bereits alles, was Sie brauchen, um eine langsamere Netzwerkverbindung zu simulieren.
In diesem Artikel zeige ich Ihnen, wie Sie Chrome verwenden , um Ihre Netzwerkverbindung auf die gewünschte Geschwindigkeit zu drosseln.
Simulieren Sie eine langsame Verbindung(Simulate Slow Connection) mit Chrome
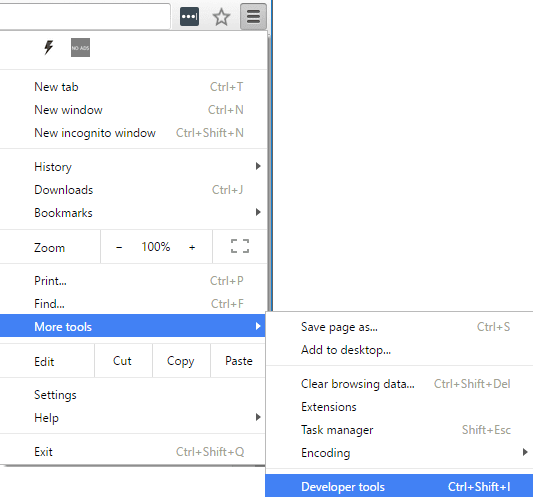
Fahren Sie fort und installieren Sie Chrome , wenn Sie es noch nicht auf Ihrem System installiert haben. Sobald Sie dies getan haben, öffnen Sie eine neue Registerkarte und drücken Sie dann CTRL + SHIFT + I , um das Fenster mit den Entwicklertools zu öffnen, oder klicken Sie auf das Hamburger-Symbol, dann auf Weitere Tools(More tools) und dann auf Entwicklertools(Developer tools) .

Dadurch wird das Developer Tools -Fenster geöffnet, das wahrscheinlich auf der rechten Seite des Bildschirms angedockt ist. Ich bevorzuge es am unteren Bildschirmrand angedockt, da Sie mehr Daten sehen können. Klicken Sie dazu auf die drei senkrechten Punkte und dann auf die mittlere Dockposition.

Fahren Sie nun fort und klicken Sie auf die Registerkarte Netzwerk . (Network)Auf der rechten Seite sollten Sie ein Label namens No Throttling sehen .

Wenn Sie darauf klicken, erhalten Sie eine Dropdown-Liste mit vorkonfigurierten Geschwindigkeiten, mit denen Sie eine langsame Verbindung simulieren können.

Die Auswahl reicht von Offline bis WiFi und die Zahlen werden als Latenz(Latency) , Download , Upload angezeigt . Am langsamsten ist GPRS , gefolgt von Regular 2G, dann Good 2G, dann Regular 3G, Good 3G, Regular 4G, DSL und dann WiFi . Wählen Sie eine(Pick one) der Optionen aus und laden Sie dann die Seite neu, auf der Sie sich befinden, oder geben Sie eine andere URL in die Adressleiste ein. Stellen Sie einfach(Just) sicher, dass Sie sich auf derselben Registerkarte befinden, auf der die Entwicklertools angezeigt werden. Die Drosselung funktioniert nur für den Tab, für den Sie sie aktiviert haben.
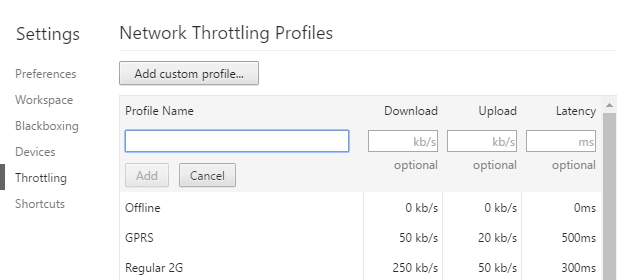
Wenn Sie Ihre eigenen spezifischen Werte verwenden möchten, können Sie unter Benutzerdefiniert auf die Schaltfläche Hinzufügen (Custom)klicken(Add) . Klicken Sie auf die Schaltfläche Benutzerdefiniertes Profil(Add Custom Profile) hinzufügen, um ein neues Profil hinzuzufügen.

Bei Verwendung von GPRS dauerte das Laden von www.google.com satte 16 Sekunden! Insgesamt ist dies ein großartiges Tool, das direkt in Chrome integriert ist und mit dem Sie die Ladezeit Ihrer Website bei langsameren Verbindungen testen können. Wenn Sie Fragen haben, zögern Sie nicht zu kommentieren. Genießen!
Related posts
Sucht nach Internet und sozialen Netzwerken
Peer-to-Peer-Netzwerke (P2P) und Dateifreigabe erklärt
So verwenden Sie Xbox Networking in Windows 10, um Ihre Verbindung zu Xbox Live zu überprüfen
Kann eine Verbindung zum WLAN-Router herstellen, aber nicht zum Internet?
Benötigen Sie ein Modem und einen Router für das Internet mit einem neuen ISP?
Netzwerkadapter funktioniert nicht? 12 Dinge zu versuchen
Beste WLAN-Verschlüsselung für Geschwindigkeit und Warum
Was ist NAT, wie funktioniert es und warum wird es verwendet?
Beheben Sie den Fehler „Windows kann keine Verbindung zu diesem Netzwerk herstellen“.
Buchbesprechung - Drahtloses Heimnetzwerk für Dummies
Was tun mit einem alten Router: 8 großartige Ideen
Was ist eine Firewall und wozu dient sie?
Die 8 besten Social-Networking-Sites für Grafikdesigner, um ihre Portfolios zu präsentieren
So starten Sie Windows 10 im abgesicherten Modus mit Netzwerk
8 einfache Möglichkeiten zur Fehlerbehebung bei der Netzwerkverbindung
So setzen Sie bestimmte Geräte in Ihrem Heimnetzwerk auf die Whitelist, um Hacker zu stoppen
HDG erklärt: Was ist eine geparkte Domain und welche Vorteile hat sie?
5 Möglichkeiten, Ihr WLAN zu sichern
So richten Sie ein NAS (Network Attached Storage) ein
HDG erklärt: Was ist ein Computerport und wofür werden sie verwendet?
