So erstellen Sie kostenlos eine einfache Webseite
Webhosting(Web) ist nicht nur Bloggern, etablierten Unternehmen und Heimarbeitern vorbehalten, die Dinge von zu Hause aus verkaufen. Jeder kann eine Website erstellen. Tatsächlich brauchen Sie nicht einmal eine ausgewachsene Website, um ein paar Seiten im Internet zu veröffentlichen.
Wenn Sie den Ärger mit dem Kauf eines Domainnamens , der Einrichtung eines Hosting-Dienstes, der Auswahl eines Bearbeitungsprogramms und all den anderen Kopfschmerzen vermeiden möchten , die mit dem Start einer Website einhergehen, haben Sie andere Möglichkeiten.

Wenn Sie keine ganze Website erstellen möchten, aber eine oder zwei Seiten im Internet verfügbar machen müssen, damit andere darauf zugreifen können, können Sie eines der unten beschriebenen Tools verwenden. Sie eignen sich hervorragend für alles, von einer „Kontaktieren Sie mich“-Seite, einem teilbaren Lebenslauf, einem Hilfe-/Infodokument, einer Anzeige für Ihr Produkt, einer einseitigen Website (oder mehr) usw.
Tipp(Tip) : Sie können Webseiten auch von Ihrem eigenen Computer mit IIS oder online mit Diensten wie Wix hosten(Wix) .
Google Dokumente(Google Docs)

Google Docs ist ein Online-Textverarbeitungstool, das Sie vielleicht schon einmal verwendet haben. Es läuft vollständig in Ihrem Browser und speichert während des Schreibens in Ihrem Google -Konto, aber wussten Sie, dass Sie damit auch Webseiten kostenlos im Internet veröffentlichen können?
Wenn Sie ein Dokument geöffnet haben, gehen Sie zu Datei(File ) > Im Web(Publish to the web) veröffentlichen und wählen Sie(Publish) auf der Registerkarte Link die Option Veröffentlichen aus. (Link)Kopieren Sie den generierten Link und teilen Sie ihn mit allen Personen, denen Sie Zugriff auf die Seite gewähren möchten. Wenn Sie stattdessen das Menü Datei(File ) > Teilen(Share ) verwenden, können Sie bestimmte Personen auswählen, mit denen Sie es teilen möchten.
Wir haben Google Docs als die beste Möglichkeit zum kostenlosen Veröffentlichen von Webseiten eingestuft, da Sie die Veröffentlichung jederzeit rückgängig machen, beliebig oft Änderungen an Ihrer Seite vornehmen und die Seite sogar nur für bestimmte Personen freigeben können, anstatt sie zu veröffentlichen das gesamte Internet.
GitHub-Seiten(GitHub Pages)
GitHub Pages ist ein Teil von GitHub , das hauptsächlich zum Teilen von Code verwendet wird. Sie können jedoch auch Ihre Website-Dateien hochladen, damit sie Ihre Webseite oder die gesamte Website hosten.
Schritt 1(Step 1) : Erstellen Sie ein GiHub-Konto(Make a GiHub account) .
Hinweis(Note) : Der von Ihnen gewählte Benutzername ist immer auf einer GitHub -Webseite sichtbar. Hier ist ein Beispiel für eine Seite, die mit diesem Dienst erstellt wurde, wobei „jayfguest“ der Benutzername und „sample“ der für die Website gewählte Name ist (was Sie unten tun werden): https://jayfguest.github.io/sample/
Schritt 2(Step 2) : Wählen Sie Weiter(Continue) auf der Seite, auf der Sie gefragt werden, ob Sie ein kostenloses oder Pro-Konto wünschen ( kostenlos(Free) ist standardmäßig ausgewählt, stellen Sie also sicher, dass dies der Fall ist, bevor Sie fortfahren).

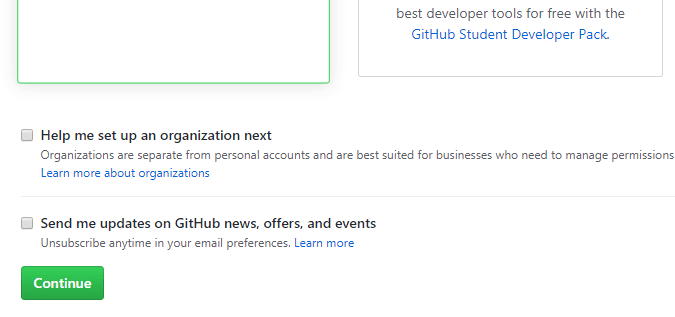
Schritt 3(Step 3) : Wählen Sie auf der folgenden Seite diesen Schritt überspringen(skip this step) oder füllen Sie optional den Fragebogen aus.
Schritt 4(Step 4) : Bestätigen Sie Ihr neues Konto, indem Sie in der E-Mail, die Sie von GitHub erhalten haben, auf den Link E -Mail-Adresse bestätigen(Verify email address) klicken .
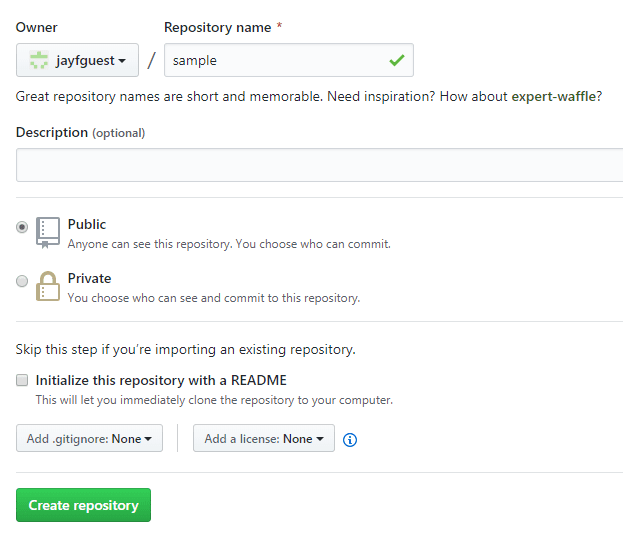
Schritt 5(Step 5) : Öffnen Sie die Seite Neues Repository erstellen(Create a New Repository) und geben Sie die Details für die Website ein, die Sie erstellen möchten. Das Feld Repository-Name wird in der (Repository name )URL sichtbar sein . Stellen Sie außerdem sicher, dass Sie Öffentlich(Public) auswählen .

Schritt 6(Step 6) : Wählen Sie Repository erstellen(Create repository) .
Schritt 7(Step 7) : Wählen Sie das Hochladen einer vorhandenen Datei(uploading an existing file) aus, um den Inhalt Ihrer Website hochzuladen.

Schritt 8(Step 8) : Ziehen Sie die Dateien, die Sie in einer Website erstellen möchten, auf die Seite oder klicken Sie auf „ Wählen Sie Ihre Dateien(choose your files) “ , um danach zu suchen.
Hinweis(Note) : Die Homepage muss index.html heißen .

Schritt 9(Step 9) : Wählen Sie Änderungen übernehmen aus(Commit changes) .

Schritt 10(Step 10) : Gehen Sie zu Einstellungen(Settings) , scrollen Sie nach unten zu GitHub - Seiten(GitHub Pages) und ändern Sie die Quelle(Source) in den Hauptzweig(master branch) .

Beachten Sie(Notice) die URL im obigen Screenshot. Hier befindet sich Ihre GitHub-Seiten-URL(GitHub Pages URL) , nachdem Sie diesen letzten Schritt abgeschlossen haben.
Wenn Sie jemals Änderungen an Ihrer Webseite vornehmen müssen, wählen Sie sie aus Ihrem Repository aus und verwenden Sie die Schaltfläche Bearbeiten, um den integrierten Editor zu starten. Sie müssen die Änderungen immer bestätigen, damit sie veröffentlicht werden, genau wie Sie es oben in Schritt 9(Step 9) getan haben .
Tipp(Tip) : Lernen Sie die Top-10-Tipps zur optimalen Nutzung von GitHub kennen(top 10 tips on getting the most out of GitHub) .
Google Sites

Ein weiteres Produkt von Google , mit dem Sie schnell eine Website erstellen können, heißt Google Sites . Es ist super einfach zu bedienen, unterstützt Drag-and-Drop, stellt eine Verbindung zu Ihrem Google Drive - Konto her, unterstützt mehrere Seiten und macht das Veröffentlichen von Webinhalten im Allgemeinen einfach.
Hier können Sie alles über die Verwendung von Google Sites lesen(read all about how to use Google Sites here) .
HTML-Nudeln(HTML Pasta)

Wenn Sie eine wirklich kleine HTML -Datei haben, die weniger als 1 MB groß ist, können Sie HTML Pasta verwenden .
Wenn Sie eine HTML - Datei auf dieser Website hosten, können Sie sie vor dem Senden nicht in der Vorschau anzeigen, Sie können sie nach der Veröffentlichung nicht löschen und Sie können die URL nicht bearbeiten . Sie benötigen jedoch kein Benutzerkonto, um die Datei online zu stellen, sodass sie vollständig anonym ist, dh niemand kann herausfinden, wer sie veröffentlicht hat(find out who published it) .
Alle veröffentlichten Seiten sind in dieser Form:
https://<numbers and letters>.htmlpasta.com
Hier ist ein Beispiel(Here’s an example) für eine einfache Webseite, die mit HTML Pasta erstellt wurde .
Related posts
Die 10 besten Orte, um kostenlose HD-Bilder und -Videos für Ihre Website zu finden
Die 13 besten IFTTT-Applets (ehemals Rezepte) zur Automatisierung Ihres Online-Lebens
7 bewährte Methoden zur Steigerung des Website-Traffics
Was ist eine benutzerdefinierte Domäne und wie richtet man eine ein?
So fügen Sie Ihrer Website ein Discord-Widget hinzu
10 wichtige WordPress-Plugins für eine Website für kleine Unternehmen
So erhalten Sie Netflix kostenlos oder zum reduzierten Preis: 7 mögliche Optionen
8 Schritte, um mit Ihrer Website DSGVO-konform zu sein
5 Tipps für mehr Aufrufe auf YouTube
5 Möglichkeiten, abonnementbasierte Zeitungsartikel kostenlos zu lesen
So finden Sie heraus, wer eine Website hostet (Webhosting-Unternehmen)
Die 10 besten legalen Websites zum Herunterladen kostenloser Musik
Die 18 besten Websites, um Comics kostenlos online zu lesen
So laden Sie vollständige YouTube-Wiedergabelisten herunter
Die besten kostenlosen Möglichkeiten, Fotos mit allen zu teilen
Die 10 besten kostenlosen Antivirensoftware für Android im Jahr 2022
Die 7 besten Reverse-Phone-Lookup-Dienste (kostenlos und kostenpflichtig)
So reparieren Sie beschädigte AVI-Dateien kostenlos
3 Bot-Konten zum Speichern von Inhalten von Twitter
Wie man jemanden mithilfe von Online-Quellen aufspürt
