So erstellen Sie eine Seite in SharePoint
Das Erstellen von Seiten(Pages) für Ihre Website in SharePoint ist eine großartige Möglichkeit, Ideen mit Microsoft- Dokumenten wie PowerPoint , Excel und Word auszutauschen ; Teilen Sie Bilder und Videos mit Personen innerhalb Ihrer Organisation oder Gruppe. Der Benutzer kann Seiten einfach und zeitnah veröffentlichen. Eine Seite in SharePoint wird verwendet, um die Inhalte der SharePoint-Website(SharePoint Site) zu präsentieren und zu organisieren .
So erstellen Sie eine Seite in SharePoint
Auf SharePoint Online .

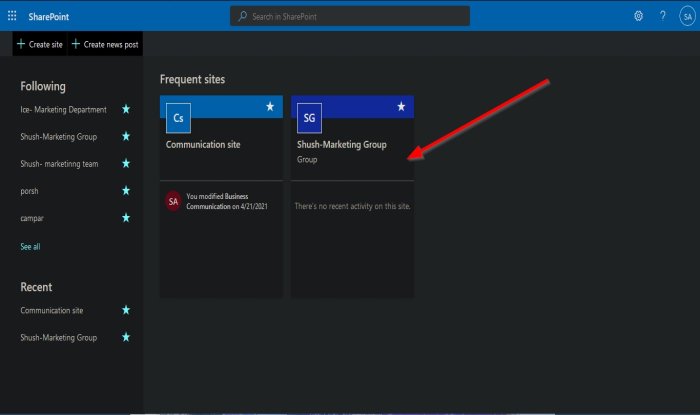
Klicken Sie(Click) auf eine der von Ihnen erstellten Websites, unabhängig davon, ob es sich um eine Kommunikationswebsite(a Communication Site) oder eine Teamwebsite(Team Site) handelt .
Nachdem Sie auf die SharePoint - Site geklickt haben, für die Sie die Seite erstellen möchten, wird die Homepage für(Home ) die ausgewählte Site angezeigt.

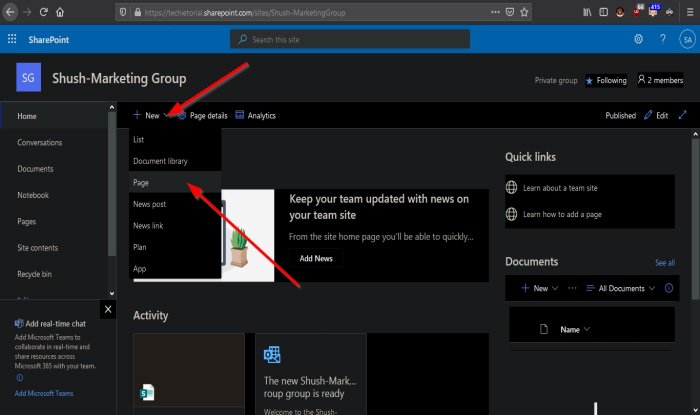
Klicken Sie auf der Startseite auf die Schaltfläche (Home)Neu(New) und wählen Sie Seite(Page) aus der Liste aus.

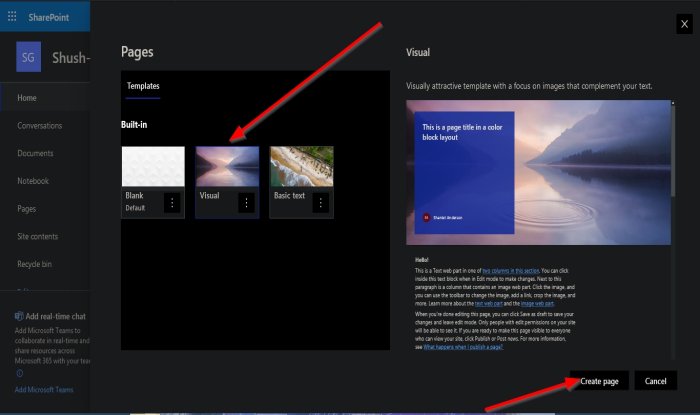
Ein Seitenbedienfeld(Page) wird angezeigt, um drei Arten von Vorlagen anzuzeigen. Diese Vorlagen sind:
- Leer(Blank) : Die leere Vorlage ermöglicht es dem Benutzer, von vorne zu beginnen und Spalten, Text, Bilder, Links und mehr hinzuzufügen.
- Visuell: Die visuelle(Visual) Vorlage ist eine attraktive Vorlage, die sich auf Bilder konzentriert, die Ihren Text ergänzen.
- Einfacher Text(Basic Text) : Die einfache Textvorlage ist eine Vorlage, die den Schwerpunkt auf Text und ein Beispiel für die Textformatierung legt.
In diesem Lernprogramm wählen wir die visuelle(Visual) Vorlage aus.
Klicken Sie dann unten rechts im Seitenbedienfeld auf die Schaltfläche „ Seite (Page )erstellen(Create Page) “.
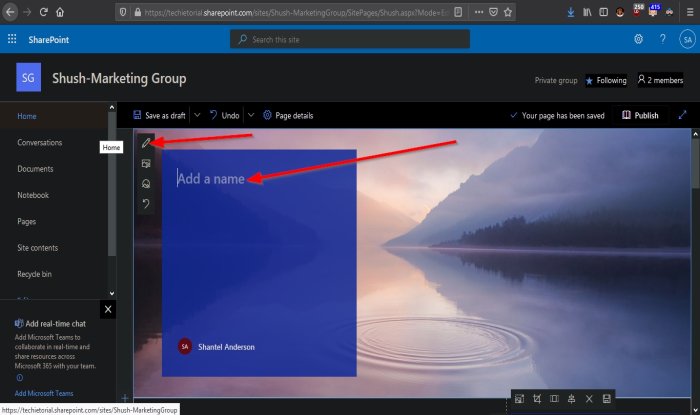
Jetzt sind wir auf der visuellen Vorlage.

Geben Sie in der Kopfzeile der Seite, auf der Sie Namen hinzufügen(Add Name) sehen , bitte den Namen Ihrer Seite ein.
Dann klicken wir links auf die Schaltfläche Webpart bearbeiten(Edit Web Part) .

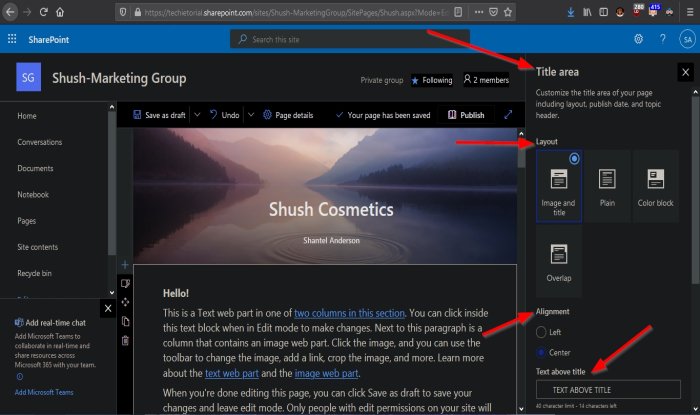
Auf der rechten Seite wird ein Titelbereich-Fenster eingeblendet.(Title Area)
Das Bedienfeld „ Titelbereich(Title Area) “ ermöglicht es dem Benutzer, den Titelbereich der Seite anzupassen, einschließlich Layout , Veröffentlichungsdatum(Publish Date) und Themenkopfzeile(Topic Header) .
Es gibt vier Optionen zum Layout Ihres Titelbereichs im Bereich „ Titelbereich(Title Area) “ im Bereich „ Layout “. Diese Optionen sind Bild und Titel(Image and Title) , Normal(Color Block) , Farbblock(Plain) und Überlappung(Overlap) .
In diesem Tutorial wählen wir Image und Title(Image and Title) aus .
Sie können Ihren Titelbereich ausrichten, indem Sie entweder auf Links(Left ) oder auf Mitte(Center) klicken .
Wir haben uns entschieden, den Titelbereich auf der Kopfzeile zu zentrieren, wird auf dem Bild zentriert.
Im Abschnitt Text über Titel(Text Above Title) können Sie Text über dem Titel eingeben; es ist optional.
Sie können die Schaltfläche Text über dem Titel (Show text above the title)anzeigen(On) einschalten .
Sie können auch die Schaltfläche „Veröffentlichungsdatum anzeigen“ aktivieren(Show Publish Date button On) .
Sie können sogar Alternativtext in das Feld Alternativtext(Alternative Text) eingeben .
Nachdem Sie mit dem Bedienfeld „Textbereich“ fertig sind ,(Text Area) schließen Sie das Bedienfeld(Text Area) „Textbereich“ .

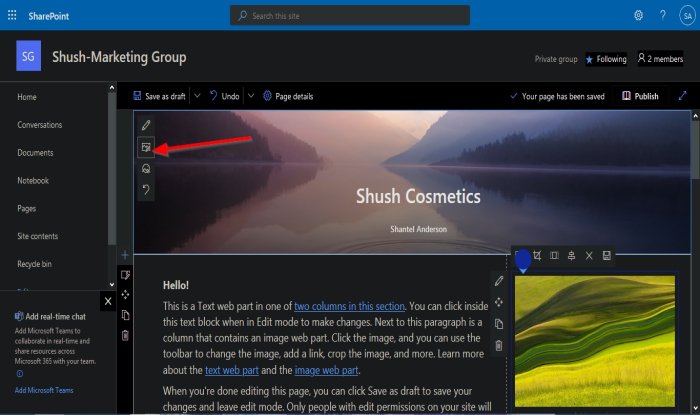
Sie können das Bild in der Kopfzeile Ihrer Kopfzeile ändern, indem Sie auf die Schaltfläche „ Bild ändern(Change Image) “ links neben der Kopfzeile der Seite klicken.

Jetzt befinden wir uns im Change Image Panel.
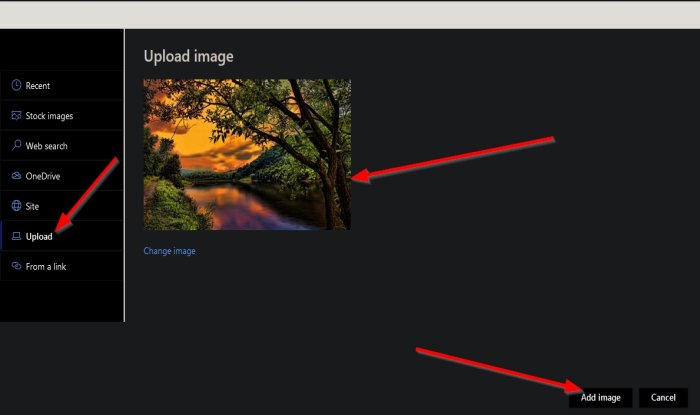
Im linken Bereich des Bedienfelds können Sie auswählen, woher das Bild stammen soll. Diese Optionen sind „Zuletzt(Recent) verwendet“ , „Archivbilder“(Stock Images) , „Websuche“(Web Search) , „ Ein Laufwerk(One Drive) “ , „ Website(Site) “ , „Hochladen“(Upload) und „ Von einem Link(From a link) “ .
Wir haben uns entschieden, die Datei hochzuladen .(Upload)
Um die Datei hochzuladen, klicken Sie auf Hochladen(Upload) .
Ein Dialogfeld zum Hochladen von Dateien wird angezeigt.(File Upload)
Klicken Sie im Dialogfeld auf die gewünschte Datei und dann auf Öffnen(Open) .
Die Datei wird im Bereich Bild ändern angezeigt(Change Image) .
Klicken Sie dann auf Bild hinzufügen(Add Image) .
Das Bild wird in der Kopfzeile der Seite angezeigt.

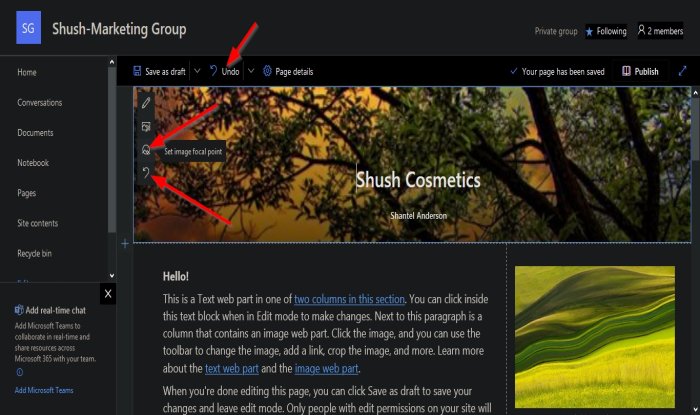
Wenn Sie Ihr Bild darüber oder darunter anzeigen möchten, klicken Sie auf Bildschwerpunkt setzen(Set image focal point) ; Auf dem Bild erscheint ein kleiner Kreis, in dem Sie das Bild nach oben und unten und von einer Seite zur anderen verschieben können.
Sie können das Bild sogar auf sein Standardbild zurücksetzen, indem Sie auf die Schaltfläche Auf Standardbild(The Reset to default image) zurücksetzen links neben der Kopfzeile klicken.
Wenn Sie das, was Sie getan haben, rückgängig machen möchten, klicken Sie oben auf die Schaltfläche Rückgängig(Undo) und dann auf den Dropdown-Pfeil, um die Schaltfläche Wiederherstellen anzuzeigen.(Redo )
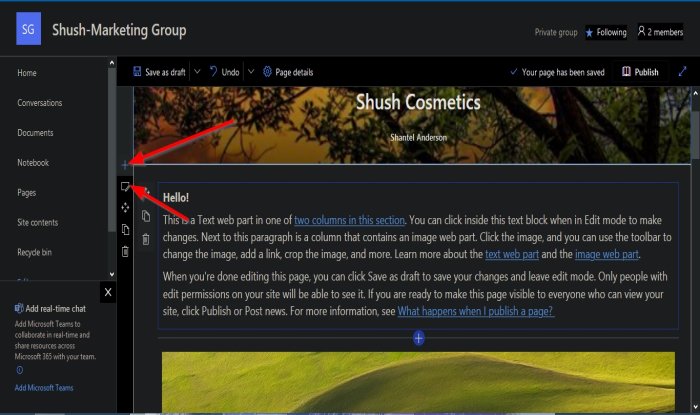
Wenn Sie auf die Abschnitte unten klicken, können Sie einige Optionen auswählen.

Das Pluszeichen(Plus) dient dazu, Ihrer Seite weitere Abschnitte hinzuzufügen
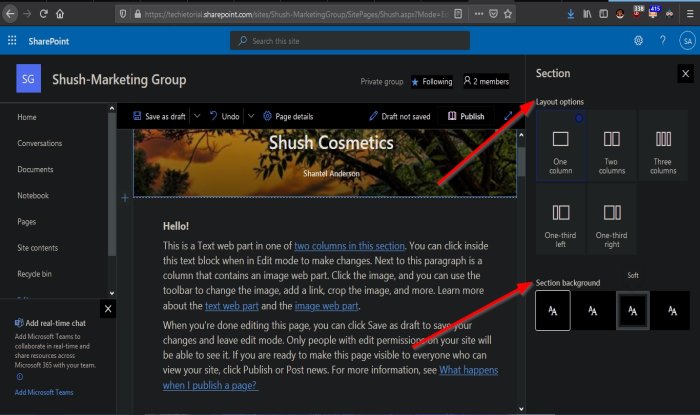
Wenn Sie auf Abschnitt bearbeiten(Edit Section) klicken , wird ein Abschnittsfenster(Section) eingeblendet.

Es gibt mehrere Layout - Optionen wie One Column , Two Column , Three Columns , One-drittel Left(One-third Left) und One-Third Right .
Wir wählen die Option Eine Spalte .(One Column)
Es gibt auch Optionen für den Abschnittshintergrund(Section Background) . Diese Optionen sind Neutral , Weich(Soft) , Stark(Strong) , und wenn Sie keinen Hintergrund möchten, wählen Sie Keine(None) .
Wir wählen Soft .
Schließen Sie dann das Panel.

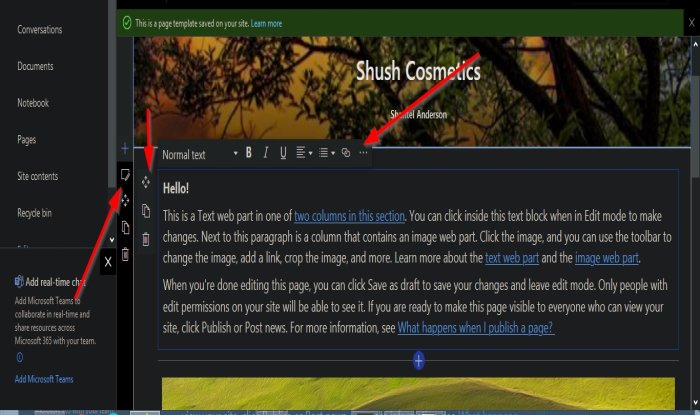
Wenn ich mich entschieden habe, innerhalb des Abschnitts zu bearbeiten, klicken Sie auf den Bereich mit Text.
Über dem Textfeld sehen Sie einige Formatierungswerkzeuge, z. B. Schriftart(Text Font) , Fett(Bold) , Kursiv(Italic) , Unterstrichen(Underline) , Ausrichten(Align) , Aufzählung(Bulleted list) , Hyperlink , und die Punkte stehen für Mehr(More) .
Im Textfeld des Abschnitts links sehen Sie einige Schaltflächen wie Move Web Part , mit denen Sie das Webpart verschieben können; Webpart duplizieren(Duplicate Web Part) ermöglicht es Ihnen, eine Kopie des Webparts zu erstellen; Webpart löschen(Delete Web Part) löscht das Webpart.
Die Schaltflächen sind identisch mit denen, die wir weiter links im Abschnitt erwähnen.

Über die Plus - Schaltfläche unter Ihrem Webpart-Abschnitt(Web Part Section) können Sie Ihrem Webpart einige Funktionen hinzufügen.
Wenn Sie auf die Plus -Schaltfläche klicken, erscheint ein kleines Feld mit verschiedenen Optionen, aus denen Sie auswählen können.

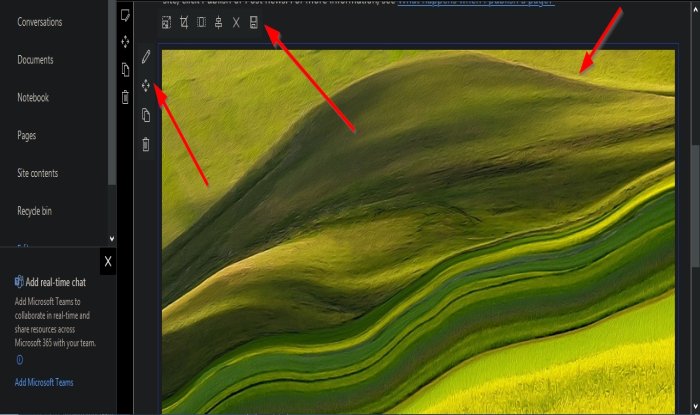
Wenn Sie ein Bild auf der Seite auswählen, gibt es über dem Bild Optionen zum Ändern(Resize) der Größe , Zuschneiden (Crop) mit freiem Seitenverhältnis(with free ratio) , Seitenverhältnis(Aspect ratio) , Ausrichtung(Alignment) , Zurücksetzen(Reset) und Speichern(Save) .
Auf der linken Seite gibt es Optionen zum Bearbeiten des Webparts(Edit Web Part) , zum Verschieben des Webparts(Move Web Part) , zum Duplizieren des Webparts(Duplicate Web Part) und zum Löschen des Webparts .(Delete Web Part)

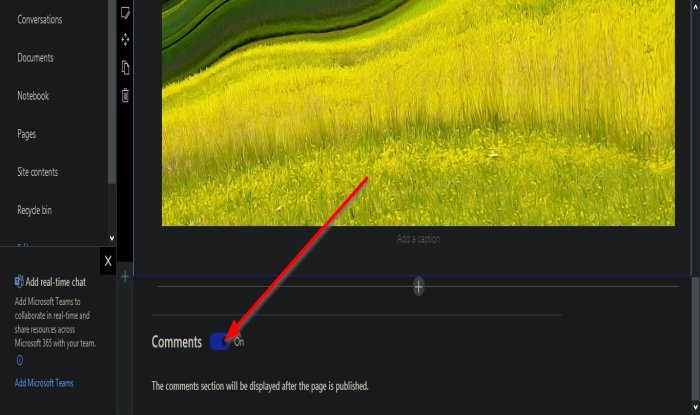
Sie können die Kommentare(Comments) Ihrer Seite einschalten ; es wird angezeigt, nachdem Ihre Seite veröffentlicht wurde.

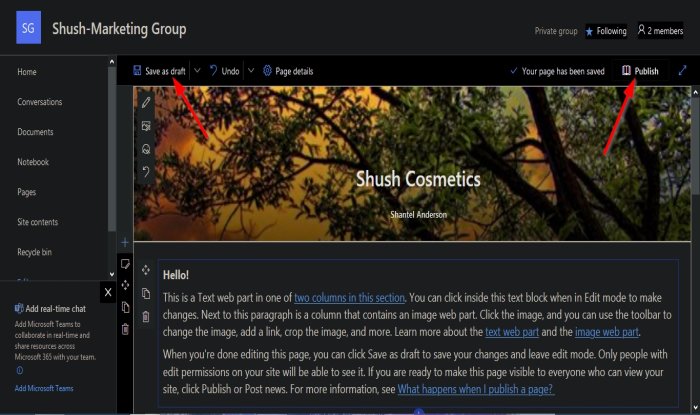
Sie können Ihre Seite als Entwurf speichern, indem Sie oben auf die Schaltfläche Als Entwurf speichern(Save as a draft) klicken .
Wenn Sie mit dem Anpassen Ihrer Seite fertig sind, klicken Sie oben auf Veröffentlichen(Publish ) .

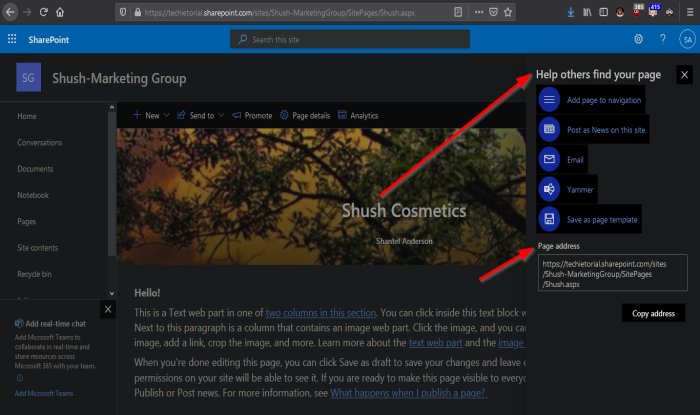
Nachdem Sie Ihre Seite veröffentlicht haben, wird auf der rechten Seite ein Panel angezeigt. Sie können anderen helfen, Ihre Seite zu finden, indem Sie Seite zur Navigation (page to navigation)hinzufügen(Add) , als News auf dieser Website(Post as news on this site) posten , per E- Mail(Email) senden , jammern(Yammer) oder als Seitenvorlage speichern(Save as page template) .
Sie können sogar die URL(URL) für die Seite kopieren .

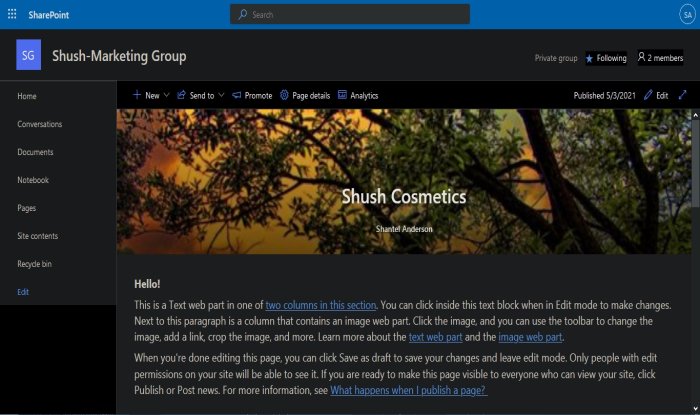
Wir haben eine SharePoint-Seite erstellt.
Wir hoffen, dass dieses Tutorial Ihnen hilft zu verstehen, wie Sie eine Seite für Ihre SharePoint - Website erstellen.
Verwandt(Related) : SharePoint-Lernprogramm für Anfänger(SharePoint Tutorial for Beginners) zum Einstieg.
Related posts
So laden Sie Dokumente auf eine SharePoint-Site hoch
So verwalten Sie SharePoint-Warnungen
Fügen Sie Abschnitte und Spalten auf einer modernen SharePoint-Seite hinzu
Die SharePoint-Suche gibt für einige Benutzer keine Ergebnisse zurück
So fügen Sie ein Webpart in Microsoft SharePoint hinzu
SharePoint-Tutorial für Anfänger Schritt für Schritt
Schalten Sie die Synchronisierung für die SharePoint-Dokumentbibliothek ein/aus
Wir konnten diese Bibliothek nicht synchronisieren 0x80070093, 0x80004005 – OneDrive-Fehler
So stellen Sie gelöschte Dateien in SharePoint wieder her
So aktivieren Sie die Versionierung in SharePoint
So fügen Sie klassische SharePoint-Seiten hinzu und bearbeiten sie
SharePoint kann keine Office-Dokumente in SharePoint-Bibliotheken öffnen
