So betten Sie eine Excel-Tabelle in Ihre Website ein
Wenn es darum geht, Zeit zu sparen, hat jeder seine Art, Aufgaben zu erledigen. Nehmen Sie das Beispiel unseres sozialen Lebens, wir teilen Dinge auf jeder Plattform – entweder durch Links oder durch das Einbetten von Beiträgen. Das Einbetten von Beiträgen spart nicht nur Zeit, sondern lässt unsere Blogs auch gut aussehen. Aber wenn es um das Teilen von Dateien geht, neigen wir immer dazu, die Links zu teilen. Wieso den? Wenn wir die Dateien auch einbetten können, warum dann Links teilen? Wir haben bereits gesehen, wie man ein Word-Dokument auf einer Website einbettet(embed a Word document on a website) . In diesem Artikel erfahren Sie, wie Sie Excel-Tabellen in Ihre Website einbetten(embed Excel Sheets on your website) .
Um eine Tabelle einzubetten, benötigen Sie ein aktives Konto auf OneDrive und das einzubettende Dokument. Wenn Sie ein Dokument öffnen, das auf OneDrive vorhanden ist, verwendet es die Webversionen(Web) der Anwendung, die Sie auf dem System verwenden, um es zu öffnen.
Betten Sie Excel-Tabellen auf Ihrer Website ein
Bevor Sie beginnen, stellen Sie einfach sicher, dass Sie der Datei keine wichtigen und privaten Informationen hinzugefügt haben, bevor Sie sie einbetten.
Melden(Log) Sie sich bei Ihrem OneDrive-Konto an und laden Sie das Blatt darauf hoch. Es ist vorzuziehen, dass Sie die Datei im .xlsx-Format behalten.



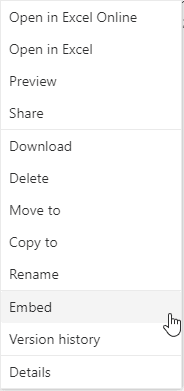
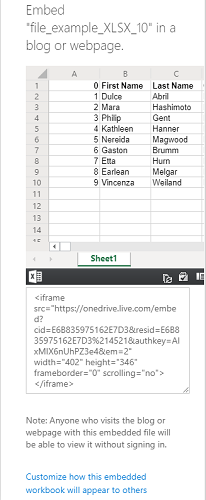
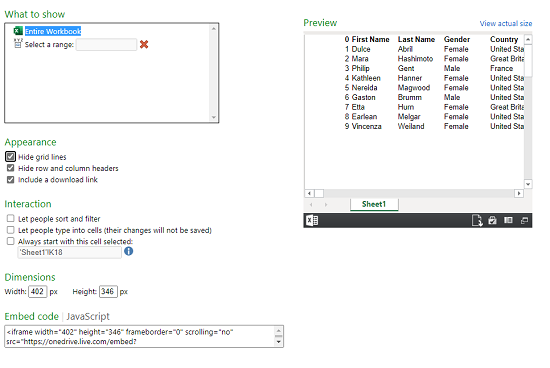
Wenn Sie den Einbettungscode kopieren, finden Sie darunter auch eine Option wie „ Anpassen, wie diese eingebettete Arbeitsmappe angezeigt wird(Customize how this embedded workbook will appear) “. Klicken(Click) Sie darauf und Sie werden einige neue Einstellungen entdecken, wie das Widget Ihres Blattes aussehen soll. Zu den Optionen gehören:
- Was zeigen
- Aussehen
- Interaktion
- Maße
- Code einbetten | JavaScript

1] Was soll gezeigt werden
Bei dieser Option können Sie entweder die gesamte anzuzeigende Arbeitsmappe oder den Bereich der Zeilen und Spalten im Widget auswählen.
2] Aussehen
Sie können das Erscheinungsbild des eingebetteten Blatts durch die Optionen „ Rasterlinien ausblenden(Hide grid lines) “, „ Zeilen- und Spaltenüberschriften ausblenden(Hide row and column headers) “ und „ Download-Link einfügen(Include a download link) “ ändern .
3] Interaktion
Hier können Sie auswählen, ob Sie Personen dort lassen möchten, und die Daten filtern. Lassen Sie die Leute in Zellen tippen, aber die Daten werden nicht gespeichert. Beginnen Sie immer mit dieser ausgewählten Zelle.
4] Abmessungen
Sie können die Breite und Höhe des Widget-Fensters in Pixeln auswählen.
5] Code einbetten | JavaScript
Sie erhalten hier zwei Arten von Codes, Sie können entweder Einbettungscode oder JavaScript auswählen . Wenn Sie die Website selbst betreiben und wissen, wie JavaScript funktioniert, können Sie eine der beiden auswählen.
Die eingebettete Datei erscheint als kleines Widget auf der Webseite. Ein Betrachter kann es herunterladen, bearbeiten und nach seiner Wahl optimieren. Die von einem Betrachter vorgenommenen Änderungen sind temporär und werden nicht gespeichert. Hier ist das Beispiel dafür, wie ein eingebettetes Blatt aussehen wird:
Nachdem die Tabelle eingebettet und die Website online ist, wird das Dokument als Widget auf der Webseite angezeigt.
Lesen Sie weiter:(Read next: ) So binden Sie eine PowerPoint-Präsentation in eine Website ein(embed a PowerPoint presentation on a Website) .
Related posts
Microsoft Excel öffnet anstelle der Datei ein leeres Blatt
So verwenden Sie die Percentile.Exc-Funktion in Excel
So verwenden Sie die NETZWERKTAGE-Funktion in Excel
So zählen Sie die Anzahl der Ja- oder Nein-Einträge in Excel
Excel, Word oder PowerPoint konnten beim letzten Mal nicht gestartet werden
So frieren und teilen Sie Fenster in Excel-Arbeitsblättern
So ändern Sie die Farbe des Excel-Arbeitsblatts Tab
So verwenden Sie die DGET-Funktion in Excel
Konvertieren Sie CSV in Excel (XLS oder XLSX) über die Befehlszeile in Windows
So erstellen Sie eine Turnierklammer in Windows 11/10
So erstellen und verwenden Sie Formularsteuerelemente in Excel
So verwenden Sie die ISODD-Funktion in Excel
So addieren oder summieren Sie Zeit in Microsoft Excel
So erstellen Sie ein Organigramm in Excel
So verwenden Sie die Rept-Funktion in Excel
So fügen Sie Formeln und Funktionen in Excel ein und berechnen sie
So verbinden und trennen Sie Zellen in Excel
So teilen Sie eine Spalte in mehrere Spalten in Excel auf
So verwenden Sie die Modusfunktion in Excel
So verwenden Sie die DCOUNT- und DCOUNTA-Funktion in Excel
