Erstellen Sie mit Nativefier eine native Windows-Anwendung einer beliebigen Webseite.
Verwenden Sie einige Websites sehr oft? Eine native App für sie auf Ihrem Computer zu haben, kann sie wirklich zugänglicher machen. Stellen(Imagine) Sie sich vor, Sie müssen nicht zu Ihrem Browser gehen und dann nach der Registerkarte suchen, auf der Ihre Website geöffnet ist. In diesem Beitrag haben wir ein Befehlszeilentool namens Nativefier behandelt(Nativefier) , mit dem Sie native Anwendungen für jede Web-App oder Webseite erstellen können. Wir haben auch die Schritte behandelt, die Sie befolgen können, um eine native Anwendung für eine Ihrer bevorzugten Webseiten zu erstellen.
Nativefier-Rezension
Nativefier ist Open Source und in JavaScript geschrieben und verwendet Electron , um native Anwendungen für Windows , Mac und Linux zu erstellen . Die von Nativefier erstellten Anwendungen können einige Konfigurationen und Einstellungen beibehalten, um Ihnen ein App-ähnlicheres Erlebnis zu bieten. Um Nativefier verwenden zu können, muss Node.js auf Ihrem Computer installiert sein. Wenn Sie es noch nicht haben, können Sie hier unseren Artikel zur Installation von Node.js unter Windows lesen .
So erstellen Sie native Anwendungen
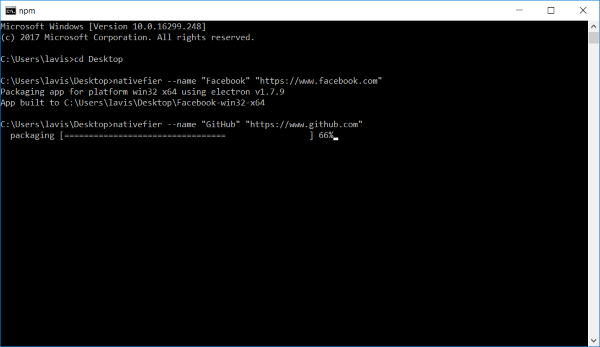
1. Öffnen Sie ein CMD- Fenster im gewünschten Verzeichnis.
2. Führen Sie den folgenden Befehl aus, um Nativefier zu installieren .
npm install -g nativefier
3. Sobald die Installation abgeschlossen ist, können Sie den folgenden Befehl ausführen, um eine native Anwendung für jede Webseite oder Web-App zu erstellen.
nativefier --name “Application Name” “http://applicationurl.com”

Dadurch sollte eine Anwendung mit dem Namen Anwendungsname(Application Name ) erstellt werden, deren URL http://applicationurl.com.Jetzt können Sie den von Nativefier erstellten Ordner öffnen und die ausführbare Datei für Ihre Anwendung suchen. Sie können Verknüpfungen zu dieser exe-Datei erstellen, sodass Sie sie direkt aus dem Startmenü, der Taskleiste oder einem anderen Ort Ihrer Wahl starten können.
Flash-Unterstützung(Flash Support)
Wenn Ihre ausgewählte Website Flash-Unterstützung erfordert, können Sie sie einfach hinzufügen, indem Sie ein –flash-Tag im Installationsbefehl hinzufügen. Der Befehl würde werden:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Damit Flash funktioniert, ist Google Chrome erforderlich, oder Sie müssen das PepperFlash Chrome Plugin manuell installieren.
Anwendungsmenü(Application Menu)
Denn diese Anwendungen sind nichts anderes als ein WebView , der um Ihre gewünschte URL gewickelt ist . Sie können einige grundlegende Vorgänge ausführen, die Sie auch mit einem normalen Webbrowser hätten ausführen können. Dazu können Sie auf das Anwendungsmenü zugreifen, indem Sie auf Ihrer Tastatur die Taste „Alt“ drücken. Mit diesen Menüs können Sie jetzt vorwärts oder rückwärts navigieren oder die gesamte Anwendung neu laden.

Wie bei den meisten Webbrowsern können Sie ganz einfach mit Ctrl+= hineinzoomen und mit Ctrl+- . Es gibt sogar eine Option zum Umschalten des Vollbildmodus. Das Beste an von Nativefier generierten Anwendungen ist, dass sie mit vollwertigen Chrome-ähnlichen Entwicklertools geliefert werden. Sie erhalten Zugriff auf Konsolen-, Netzwerk- und alle anderen Funktionen, die von den Chrome Developer Tools angeboten werden . Sie können Entwicklertools aktivieren/deaktivieren, indem Sie Ctrl+Shift+I .
Wie bereits erwähnt, können die Anwendungen eine minimale Konfiguration beibehalten, und dies kann gelöscht werden, indem Sie zum Anwendungsmenü gehen und dann Bearbeiten(Edit ) und dann App-Daten löschen auswählen. (Clear App Data.)Dadurch sollte die Anwendung mit allen Sitzungen oder Anmeldungen, die Sie möglicherweise beibehalten haben, vollständig zurückgesetzt werden.
Portabilität(Portability)
Alle mit Nativefier(Nativefier) generierten Anwendungen sind portabel. Sie können sie mit all ihrer Konfiguration leicht herumtragen. So hast du deine Daten überall dabei und verhinderst, dass du dich immer wieder einloggst.
Nativefier ist ein großartiges Werkzeug, das Sie in Ihrer Sammlung haben sollten. Wenn Sie eine Website so häufig verwenden, dass Sie Lust auf eine native Anwendung dafür haben, müssen Sie Nativefier ausprobieren. Die generierten Anwendungen sind einfach, schnell und zuverlässig. Auch die Verwendung Ihrer bevorzugten Web-Apps in einem speziellen nativen Fenster ist insgesamt eine großartige Erfahrung. Ich habe Nativefier verwendet , um native Anwendungen für die meisten sozialen Netzwerke(Social Networks) , GitHub und verschiedene andere Web-Apps zu erstellen. Klicken Sie (Click) hier(here)(here) , um mehr über Nativefier zu erfahren.
Related posts
Beste kostenlose C++-IDE für Windows 11/10
CudaText ist ein kostenloser Code-Editor für Windows-Programmierer
SynWrite Editor: Kostenloser Text- und Quellcode-Editor für Windows 10
Beste kostenlose PHP-IDE für Windows 11/10
So erstellen Sie eine native Windows-App für jede Website oder Web-App
Erstellen Sie benutzerdefinierte Umgebungsvariablen in Windows
3 Möglichkeiten zum Erstellen von Video-Diashows in Windows
So erstellen und verwalten Sie Speicherplätze in den Windows-Einstellungen
So erstellen Sie ein bootfähiges Windows 11-USB-Laufwerk
So deaktivieren oder aktivieren Sie den Entwicklermodus in Windows 11/10
Konfigurieren Sie Windows 10 so, dass Dump-Dateien auf dem blauen Bildschirm des Todes erstellt werden
Handy Shortcuts: Create Desktop Shortcuts on Windows PC
Coolbarz: Erstellen Sie eine Desktop-Symbolleiste im XP-Stil in Windows 10
Erstellen Sie ein lokales Administratorkonto unter Windows 11/10 mit CMD
Erstellen Sie webfreundliche Bilder mit Bzzt! Bildbearbeitung für Windows PC
Fix konnte die Java Virtual Machine in Windows 10 nicht erstellen
Erstellen Sie eine Desktop-Verknüpfung, um Benutzerkonten in Windows 11/10 zu wechseln
Die besten Code-Editoren für Windows 10, die jeder Entwickler verwenden muss
So erstellen und drucken Sie Adressetiketten in Windows 11/10
Einführung in Windows 8.1: Hinzufügen, Erstellen und Wechseln von Benutzerkonten
