Die besten kostenlosen Online-Testtools für Browsergeschwindigkeit und -leistung
Ein langsames Surferlebnis kann Ihre Aufgaben behindern, insbesondere wenn Sie Websites verwenden, auf denen Anwendungen ausgeführt werden. Und jetzt, da sich die meisten Anwendungen in Richtung der Cloud-Computing-Plattform bewegen, ist es notwendig, ein gutes Surferlebnis zu haben. Neben Internet Explorer , Firefox , Chrome und Opera gibt es mehrere andere alternative Browser(alternative browsers) für Windows 10/8/7.
Während die meisten Browser basierend auf persönlichen Erfahrungen, angebotenen Funktionen oder alten Gewohnheiten ausgewählte Browser verwenden, möchten die Geeks unter Ihnen vielleicht testen, wie gut Ihr Browser tatsächlich im Internet funktioniert . Um dieses Ziel zu erreichen, können Sie kostenlose Browser-Benchmark- und Geschwindigkeitstest-Tools verwenden(free browser benchmark & speed test tools) , um die Leistung verschiedener Browser zu vergleichen. Benchmarking- Tools führen mehrere Tests mit Browsern wie Javascript , HTML5 und anderen Tests durch. Schauen wir uns ein paar Browser-Performance-Benchmark-Tests an, die online angeboten werden.
Online-Testtools für die Browsergeschwindigkeit
Hier sind einige der besten Browser-Geschwindigkeitstests, die Ihnen sagen, wie Ihr Browser abschneidet:
- Friedenswächter
- Lite Brite
- Oktan
- Dromaeo
- Speed-Battle
- HTML5-TEST
- Säure 3
- Browsermark
- Sonnenspinne.
1] Friedenswächter

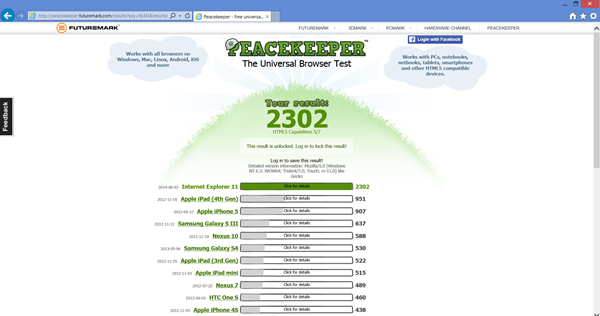
Peacekeeper ist eines der am häufigsten verwendeten Benchmark-Tools für Browser. Wenig überraschend stammt es von Futuremark , den Erfindern von Benchmarking-Tools wie 3DMark und PCMark . Abgesehen(Apart) von der Durchführung eines JavaScript - Benchmarks verwendet Peacekeeper beim Testen HTML 5 -Leinwände und -Videos. Peacekeeper gibt einen Gesamtüberblick darüber, wie schnell ein bestimmter Browser ist; Es führt einen Test für etwa 5 Minuten durch und gibt nach Abschluss eine Benchmark-Nummer für jedes Ergebnis aus.
2] Lite Brite

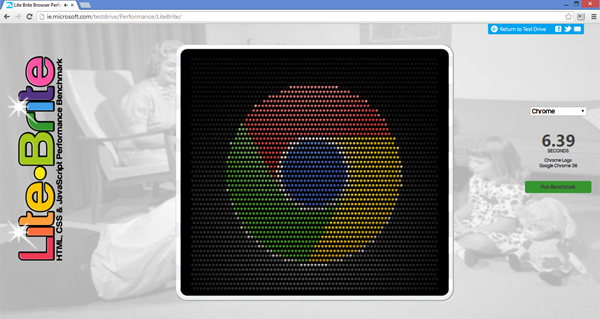
Lite Brite ist das Benchmark-Tool von Microsoft . Es wurde entwickelt, um die Leistung Ihres Browsers zu messen, indem es Ihren Bildschirm mit Dutzenden von HTML- , CSS- und JavaScript - Funktionen beleuchtet. Wenn Sie den Test starten, sehen Sie ein Lite-Brite-Spielzeug, das das Logo des Browsers beleuchtet. Diese moderne Beleuchtungstechnik misst jedoch die Leistung Ihres Browsers.
3] Oktan

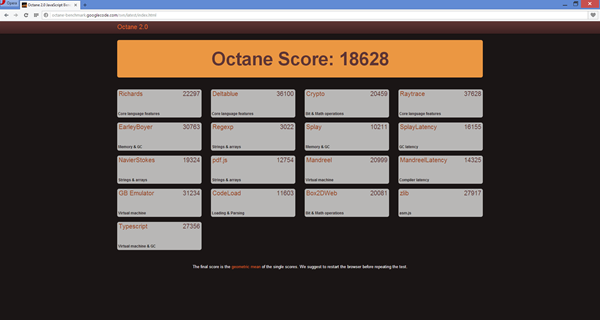
Octane 2.0 ist die neueste Version von Octane , einem Browser-Benchmark von Google . Der Benchmark misst die Leistung der JavaScript -Engine. Zum Testen der Leistung führt der Benchmark eine Reihe von Tests durch, die für die neuesten und komplexen Webanwendungen geeignet sind. Octane misst hauptsächlich die Leistung von JavaScript -Code, der in riesigen realen Webanwendungen zu finden ist und auf modernen Desktop- und mobilen Browsern ausgeführt wird.
4] Dromaeo

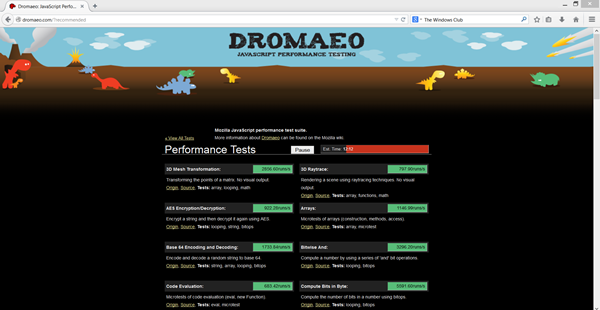
Dromaeo ist Mozillas Benchmarking-Testsuite, die auf SunSpider - Tests basiert. SunSpider ist auch eine Benchmarking-Suite, die die (SunSpider)JavaScript- Leistung bei Aufgaben misst, die mit JavaScript ausgeführt werden . Diese Aufgaben umfassen aktuelle sowie in naher Zukunft relevante Verwendung von JavaScript wie Textmanipulation und Verschlüsselung. Die Messung von Dromaeo(Dromaeo ) kann eine beträchtliche Zeit in Anspruch nehmen. Es zeigt jedoch sehr detaillierte Informationen zu jeder einzelnen Testaufgabe an.
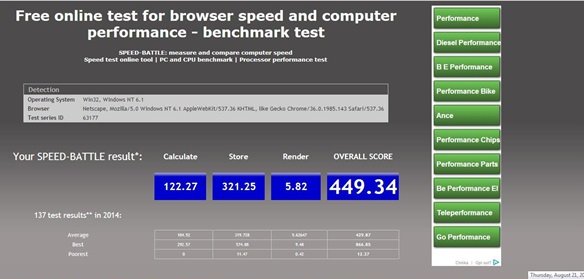
5] Speed-Battle

Speed-Battle ist ein kostenloser Online-Test zur Messung der Browsergeschwindigkeit und Computerleistung. Es gibt eine Antwort auf die folgenden Fragen.
- Welcher(Which) Browser auf meinem Computer erledigt die SPEED-BATTLE-Testaufgaben am schnellsten?
- Welches(Which) Betriebssystem ist bei Verwendung des gleichen Computers und der gleichen Browserversion schneller?
- Welcher Computer ist bei Verwendung des gleichen Betriebssystems und Browsers schneller?
Das Testergebnis von Speed-Battle liefert Referenzwerte für die Leistungsfähigkeit von Hard- und Software.
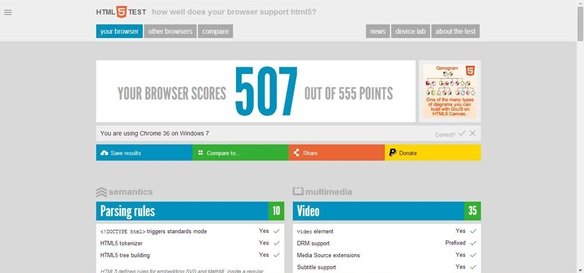
6] HTML-5-TEST

Der HTML 5 (HTML 5) -Test zeigt an, wie gut Ihr Browser den bevorstehenden HTML5 -Standard und die zugehörige Spezifikation unterstützt. Die HTML 5 -Testpunktzahl(Test) wird berechnet, indem die vielen neuen Funktionen von HTML5 getestet werden . Jede Funktion ist einen oder mehrere Punkte wert. Abgesehen von der Haupt- HTML5 - Spezifikation und anderen Spezifikationen, die von der W3C-HTML-Arbeitsgruppe(W3C HTML Working Group) erstellt wurden , vergibt dieser Test auch Punkte für die Unterstützung verwandter Entwürfe und Spezifikationen.
Der HTML 5 -Test wird immer dann aktualisiert, wenn die Spezifikation aktualisiert wird. Falls einige Funktionen entfernt werden, werden sie auch aus dem Test gelöscht und neue Tests werden erstellt. Die maximale Punktzahl, die ein Browser erzielen kann, beträgt 555.
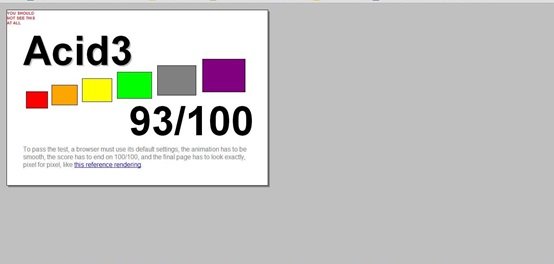
7] Säure 3

Acid3-Test ist eine Browser-Benchmarking-Anwendung, die von „The Web Standards Project“ entwickelt wurde. Der Benchmark testet die Konformität des Webbrowsers mit DOM ( Document Object Model ), JavaScript und verschiedenen anderen Webstandards. Die typische Identifizierung von Säure 3(Acid 3) ist das Ergebnis, das nach der Durchführung des Tests angezeigt wird.
Die Restergebnisse werden als allmählich ansteigender Zähler angezeigt, der durch farbige Rechtecke dargestellt wird. Jedes Rechteck zeigt den Abschluss eines bestimmten Tests an. Wenn schließlich alle Tests durchgeführt wurden, zeigt das Diagramm 100/100 als Ergebnis; Natürlich, wenn alles in Ordnung ist.
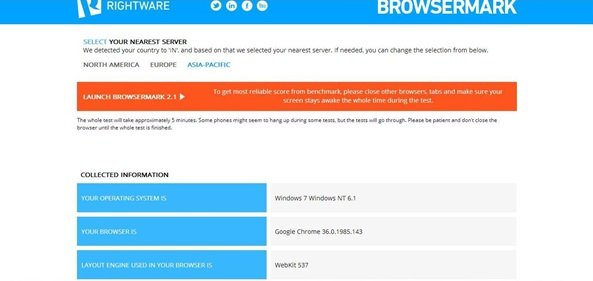
8] Browsermark

Browsermark 2.1 ist die nächste und verbesserte Version des gleichnamigen Browser-Benchmarks, dh Browsermark . Diese Benchmarking-Anwendung wurde von Rightware entwickelt , einem finnischen(Finish) Softwareentwicklungsunternehmen. Die Anwendung konzentriert sich auf die reale Leistungsmessung für verschiedene Testgruppen wie CSS , DOM , Graphics , JavaScript und JavaScript - Frameworks.
Browsermark 2.1 testet die Konformität des Browsers, indem es angibt, wie gut der Browser bei CSS3- und HTML5 - Unterstützungstests abgeschnitten hat. Es testet andere Faktoren wie die Fähigkeit zur Größenänderung des Bildschirms, die Fähigkeit zum Laden von Seiten, die Fähigkeit, moderne Website-Entwicklungstechniken zu unterstützen, und die Gesamtleistung des Browsers.
9] Sonnenspinne

SunSpider ist auch eine beliebte JavaScript - Benchmarking-Anwendung. SunSpider testet jedoch nur die JavaScript - Kernsprache(SunSpider) und nicht DOM oder andere Browser - APIs . Das liegt daran, dass es darauf ausgelegt ist, verschiedene Browser miteinander und verschiedene Versionen desselben Browsers zu vergleichen. SunSpider führt den Praxistest durch, der sich auf die Probleme konzentriert, die Entwickler bei der Arbeit mit JavaScript lösen müssen .
Die Leistung von Browsern variiert wahrscheinlich über verschiedene Benchmark-Testtools, da sie nicht nur vom Betriebssystem, sondern auch von den Hardware-Plugins abhängig ist.
Andere kostenlose Online-Browser-Geschwindigkeitstest-Tools:
- Speed-Battle ist ein kostenloser Online-Browser-Geschwindigkeitstest
- JetStream ist eine JavaScript -Benchmark-Suite, die sich auf die fortschrittlichsten Webanwendungen konzentriert.
- Dromaeo ist eine Mozilla-JavaScript -Leistungstest-Suite.
Testen Sie Ihren Browser noch heute und teilen Sie uns mit, für welchen Browser-Benchmark-Test Sie sich entschieden haben und wie er im Vergleich zur Konkurrenz abgeschnitten hat.(Test your browser today and let us know which browser benchmark test you chose, and how it performed against the competition.)
PC Stress Test Freeware und diese kostenlosen Online-Firewall-Tests könnten Sie ebenfalls interessieren.
Related posts
Die besten Vivaldi-Browser-Tipps und Tricks
Tor Browser Review Download: Schützen Sie Ihre Privatsphäre und surfen Sie sicher im Internet
So starten Sie Ihren Browser neu, ohne Tabs in Windows 11/10 zu verlieren
Der Browser bleibt bei der Meldung „Überprüfen Ihres Browsers vor dem Zugriff“ hängen
Browsererweiterungen zum Umgehen oder automatischen Ausfüllen von CAPTCHA
Beste Tor-Alternativen für anonymes Surfen
So sichern Sie Webbrowser für Windows 11/10-PCs am besten
Schließen Sie alle geöffneten Browser-Tabs auf einmal in Chrome, Edge oder Firefox
Vivaldi Browser Review, Features, Download: Ein intelligenter Browser für Ihren PC!
So ändern Sie die Standardschriftart im Chrome-, Edge- und Firefox-Browser
Ist Private Browsing sicher? Wann sollte ich den Inkognito-Modus verwenden?
Bester Browser zum Ansehen von Netflix auf einem Windows-PC
Browser-Hijacking und kostenlose Tools zum Entfernen von Browser-Hijackern
HTTPS-Sites werden in keinem Browser auf einem Windows-Computer geöffnet
Aktualisieren Sie den Browser-Cache mehrerer Browser sofort - Browser Refresh
So synchronisieren Sie Tabs zwischen Edge-, Chrome- und Firefox-Browsern
Colibri ist ein minimalistischer Browser ohne Tabs für Windows PC
Die 8 besten FPS-Browserspiele, die Sie jetzt online spielen können
Die 10 besten Chrome-, Edge- und Firefox-Erweiterungen zum Speichern der Seite zum späteren Lesen
Browsing Experience Security Check: Wie sicher ist Ihr Browser?
