Beste Designs für Microsoft Edge aus dem Edge Extensions and Add-ons Store
Microsoft hat sich vom Internet Explorer (IE) entfernt, der erstmals in Windows 95 zu sehen war und zwei Jahrzehnte lang in Windows verblieb , um uns das hochmoderne Microsoft Edge zu bringen . Der Microsoft Edge Browser wurde für Windows 10 entwickelt und ist eine direkte Konkurrenz zum beliebten Google Chrome . Microsoft Edge unterstützt Chrome - Erweiterungen, Add-Ons und sogar Synchronisierungen mit Ihren Chrome -Browsing-Daten.
Auch in Sachen Ästhetik mangelt es Microsoft Edge nicht. (Microsoft Edge)Sie können Ihre Browseroberfläche mithilfe von Themen vollständig an Ihren Geschmack anpassen. Erst vor kurzem konnten Sie nur zwei Themen verwenden – helle und dunkle Themen . Aber jetzt haben Sie die Lizenz, eine Vielzahl schöner Themen zu installieren. Auf dieser Seite finden Sie unsere Auswahl der 5 besten Microsoft Edge -Designs und wie Sie sie auf Ihren Browser anwenden können.
Die besten Designs(Best Themes) für den Microsoft Edge- Browser
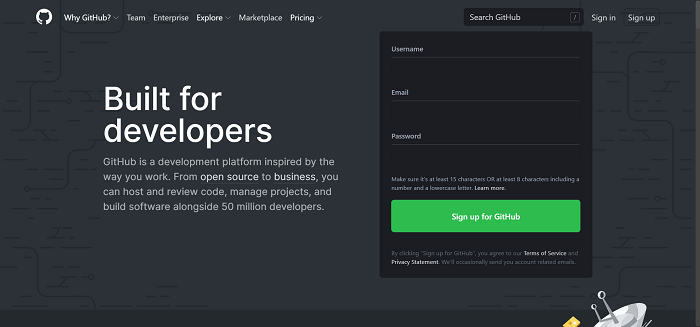
1] Dunkles GitHub-Design

Das GitHub Dark(GitHub Dark) -Theme wurde mit Blick auf die Late-Night-Entwickler entwickelt und führt keine vollständige Überarbeitung der Benutzeroberfläche Ihres Browsers durch. Sein einziges Geschäft ist die GitHub- Website.
Wenn Sie dieses Design(this theme) aktivieren und GitHub während Ihres nächtlichen Routings besuchen , werden Sie feststellen, dass sich alle Seiten von GitHub im Dunkelmodus befinden.(GitHub)
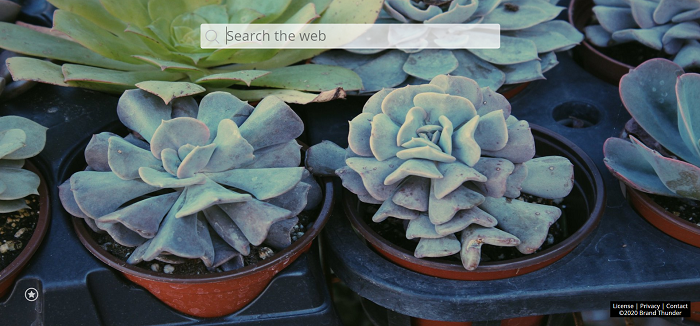
2] Sukkulenten New Tab Plants Theme

Bringen Sie sich mit dem (Get)Succulents New Tab Plants Theme mit Ihrer natürlichen Seite in Einklang . Dies ist ein hochwertiges (This is a high-quality) Microsoft Edge - Design, das HD-Bilder der Kaktus-Sukkulenten im Hintergrund jedes neuen Tabs anzeigt, den Sie öffnen.
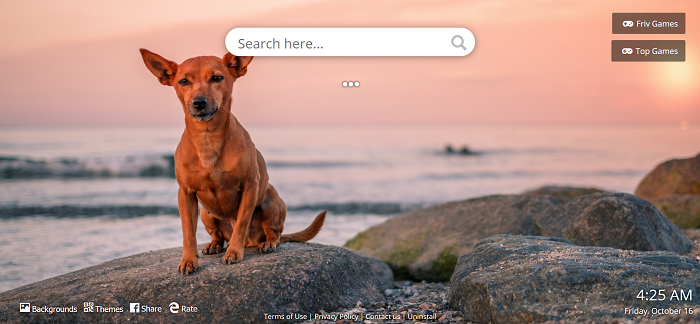
3] Süße Hunde(Cute Dogs) und Welpen Wallpapers Neues Tab-Thema(Puppies Wallpapers New Tab Theme)

Der Name dieses Themas(this theme) ist selbsterklärend. Offensichtlich für Hundeliebhaber entworfen, ist dies alles andere als minimalistisch, da es alle Arten von Hunden und Welpen enthält.
In der einen Minute schrieb ich diesen Beitrag, überprüfte dieses Thema, und in der nächsten war ich auf YouTube verloren und schaute mir süße Hundevideos an. So cool ist das Thema.
Wenden Sie dieses Design an und Sie werden von tollen Hunden und Welpenbildern begrüßt, wenn Sie eine neue Registerkarte in Edge öffnen .
4] Die schwarze Katze – Dunkles Thema

The Black Cat – Dark Theme ist wirklich unglaublich(is truly incredible) und hat nichts mit Katzen zu tun(nothing to do with cats) .
The Black Cat – Dark Theme ändert nicht nur die Hintergründe Ihrer neuen Registerkarten; Es gibt Ihnen den Dunkelmodus in einer umfangreichen Liste von Websites. Die Entwickler versprechen, Ihre Erfahrung nicht zu ruinieren(ruin your experience) . Wenn ich es bisher benutze, denke ich, dass sie ihr Versprechen gehalten haben.
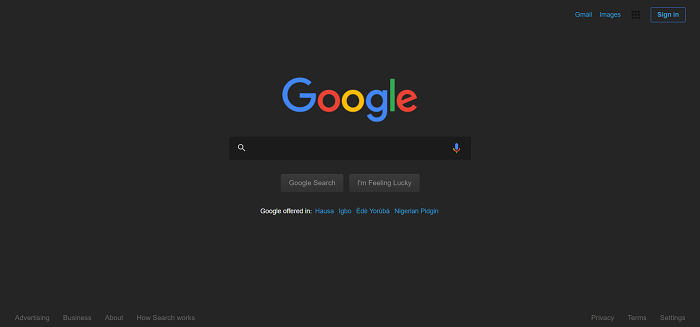
5] Dunkles Design für Edge

Apropos dunkle Themen, dies ist das ultimative(this is the ultimate one) . Einige Auswahlen in dieser Liste ändern das Aussehen neuer Registerkarten, während andere bestimmte Websites im Nachtmodus rendern. Wenn Sie Ihr gesamtes Microsoft Edge(Microsoft Edge) -Erlebnis in die Nachthaut verwandeln möchten , holen Sie sich das dunkle Design(Dark Theme) für Edge .
Dieses Thema ändert jede einzelne Website in die schwarze Farbe. Dies gilt jedoch nicht für neue Registerkarten. Mit Dark Theme for Edge müssen Sie einzelne Seiten nicht in den Nachtmodus versetzen.
Die dunkle Haut funktionierte auf jeder von mir getesteten Website, einschließlich der beliebten Facebook , YouTube , Twitter usw. Wenn Sie die dunkle Haut auf Edge nutzen möchten , ist dies die ultimative Lösung.
Weitere Designs aus dem Add-Ons- und Erweiterungs-Store von Edge erhalten Sie hier(Edge addons and extensions store here) .
TIPP(TIP) : Sie können Chrome-Designs auch im Edge-Browser verwenden(use Chrome themes on the Edge browser) . Schauen Sie sich unsere fantastische Zusammenfassung der 10 besten Themen für Google Chrome an(10 best themes for Google Chrome) .
So wenden Sie Microsoft Edge-Designs an
- Starten Sie Microsoft Edge und klicken Sie auf die drei Punkte in der oberen rechten Ecke des Fensters.
- Wählen Sie Erweiterungen(Extensions) aus dem Dropdown-Menü aus.
- Scrollen(Scroll) Sie auf der Seite „ Erweiterungen(Extensions) “ nach unten und klicken Sie unter „Neue Erweiterungen(Find new extensions) suchen“ auf die Schaltfläche „ Erweiterungen für Microsoft Edge(Get extensions for the Microsoft Edge) abrufen“ .
- Klicken Sie auf der neu geöffneten Registerkarte auf das Suchfeld, geben Sie theme ein und drücken Sie die EINGABETASTE.
- Hier sehen Sie eine Liste mit Themen. Um eines anzuwenden, klicken Sie neben dem Namen des Themas auf die Schaltfläche „Abrufen“ .(Get)
- Wählen Sie im daraufhin angezeigten Popup Erweiterung(Add extension) hinzufügen und warten Sie eine Weile, bis Sie eine Bestätigungsbenachrichtigung erhalten.
HINWEIS: (NOTE: )Microsoft Edge blockiert die Aktivierung einiger Designs. Um sie zu aktivieren, gehen Sie zur Seite Erweiterungen(Extensions) und schalten Sie sie manuell ein.

Je mehr Sie darüber nachdenken, desto mehr erkennen Sie, dass der Microsoft Edge -Browser eher ein Upgrade auf Chrome als ein Rivale ist. Es tut alles, was Chrome kann, und verbraucht dabei viel weniger Ressourcen.
Wenn Sie diesen Browser verwenden, stellen Sie sicher, dass Sie ihn mit einem der oben genannten Themen anpassen. Gibt es ein anderes Thema, das Ihre Aufmerksamkeit erregt hat? Bitte(Please) teilen Sie uns dies im Kommentarbereich unten mit.
Related posts
So entfernen Sie die Menüschaltfläche Erweiterungen aus der Microsoft Edge-Symbolleiste
So installieren Sie Chrome-Designs im Microsoft Edge-Browser
So legen Sie die Microsoft Edge-Startseite unter Windows 11/10 fest oder ändern sie
Fügen Sie dem Microsoft Edge-Browser eine Home-Schaltfläche hinzu
So beschränken Sie die automatische Wiedergabe von Medien im Microsoft Edge-Browser
Deaktivieren Sie die Vorschläge für die Dropdown-Liste der Adressleiste in Microsoft Edge
So verhindern Sie Änderungen an den Favoriten auf Microsoft Edge in Windows 10
So deaktivieren oder stoppen Sie die automatische Videowiedergabe in Microsoft Edge
So verwenden Sie den Kindermodus im Microsoft Edge-Browser
So aktivieren Sie die Sammlungsfunktion im Microsoft Edge-Browser
Microsoft Edge für Mac stürzt ab, funktioniert nicht oder gibt Probleme
Erstellen Sie eine Verknüpfung, um den Microsoft Edge-Browser im InPrivate-Modus zu öffnen
So installieren Sie Chrome-Erweiterungen im Microsoft Edge-Browser
Liste versteckter interner Seiten-URLs in Microsoft Edge
So heften Sie Websites mit Microsoft Edge an die Taskleiste an
So teilen Sie eine Webseiten-URL mit dem Microsoft Edge-Browser
Aktivieren Sie den Systemdruckdialog in Microsoft Edge in Windows 10
Microsoft Edge lässt sich unter Windows 11/10 nicht öffnen
Deaktivieren Sie die Synchronisierung für alle Benutzerprofile in Microsoft Edge mithilfe der Registrierung
Microsoft Edge erkennt den falschen geografischen Standort
